-
タグ
タグ
- アーキテクト
- アジャイル開発
- アプリ開発
- インシデントレスポンス
- イベントレポート
- カスタマーストーリー
- カルチャー
- 官民学・業界連携
- 企業市民活動
- クラウド
- クラウドインテグレーション
- クラブ活動
- コーポレート
- 広報・マーケティング
- 攻撃者グループ
- 子育て、生活
- サイバー救急センター
- サイバー救急センターレポート
- サイバー攻撃
- サイバー犯罪
- サイバー・グリッド・ジャパン
- サプライチェーンリスク
- システム開発
- 趣味
- 障がい者採用
- 初心者向け
- 白浜シンポジウム
- 情シス向け
- 情報モラル
- 情報漏えい対策
- 人材開発・教育
- 診断30周年
- スレットインテリジェンス
- すごうで
- セキュリティ
- セキュリティ診断
- セキュリティ診断レポート
- 脆弱性
- 脆弱性管理
- ゼロトラスト
- 対談
- テレワーク
- データベース
- デジタルアイデンティティ
- 働き方改革
- 標的型攻撃
- プラス・セキュリティ人材
- モバイルアプリ
- ライター紹介
- ラックセキュリティアカデミー
- ランサムウェア
- リモートデスクトップ
- AI
- ASM
- CIS Controls
- CODE BLUE
- CTF
- CYBER GRID JOURNAL
- CYBER GRID VIEW
- DevSecOps
- DX
- EC
- EDR
- FalconNest
- IoT
- IR
- JSOC
- JSOC INSIGHT
- LAC Security Insight
- OWASP
- SASE
- Tech Crawling
- XDR
2021年5月、障がい者への合理的配慮の提供を、民間の事業者にも義務付ける「障害を理由とする差別の解消の推進に関する法律」、通称「障害者差別解消法」の改正法が成立しました。
改正のポイントは、これまで国や地方公共団体などが義務付けられていた合理的配慮の提供が、民間の事業者に対しても「努力義務」から「義務」に変わる点です。
※1 改正法は公布日である2021年6月4日から起算して3年以内に施行される予定。
この改正を受けて、私たちが日頃携わるWebサイトにどのような対応が必要になるのでしょうか。
合理的配慮と基礎的環境整備
障がい者への「合理的配慮」とは具体的にどんなことを指すのでしょうか。内閣府のリーフレットには、「役所や事業者に対して、障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が伝えられた時に、負担が重すぎない範囲で対応すること」と記載されています。
例えば日常で見かける場面として、「駅員が車いすの乗客を介助する」「筆談、読み上げ、手話などを用いて意思疎通する」などが挙げられます。こういった事例は、障がい者の暮らしを支える合理的配慮の典型的な例です。障がいの程度や状況によって求められる合理的配慮は一律のものではなく、さまざまなケースが考えられます。
では、Webサイトの世界においてはどうでしょうか。例えば、Webサイト上での求人募集やIR情報などにおいて、障がい者が情報を取得するうえで不利にならないような対応が必要になるかもしれません。
具体的には以下のような、問い合わせがでてくると想定されます。
聴覚障がい者「株主総会の動画の内容が理解できない。字幕か要約された文字情報がほしい」
視覚障がい者「サイト内の図やグラフ等が画像で提供されており読み取れない。文字情報で説明してほしい」
ただ、これらの問い合わせのたびに、個別に電話やメールなどで対応するのは非効率です。そのため、合理的配慮の負担を軽くする「基礎的環境整備」としてWebサイトの適切な改修を行い、障がい者の方が問い合わせなくてもよい状況を作るのが理想的です。では、誰もが情報を取得しやすいWebアクセシビリティをどのようにすれば実現できるのでしょうか。
Webアクセシビリティの規格
Webサイトのアクセシビリティの規格として、「JIS X 8341-3:2016(WAG2.0)」があります。「JIS X 8341-3:2016(WAG2.0)」は、ウェブアクセシビリティ基盤委員会等の推進のもと、日本工業標準調査会(JISC)の審議を経た日本工業規格です。「8341」は「やさしい」のごろ合わせによるものです。
一般的に、アクセシビリティを意識しながらWebサイトを開発するには、この規格に沿うことが望ましいと言えます。適合レベルによってレベルA/AA/AAAの3段階があり、レベルAから段階的に準拠していけばよいでしょう。なお、コンテンツの中にはレベルAAAの達成基準をすべて満たすことができないものもあるので、必ずしもレベルAAAまで準拠する必要はないかもしれません。
適合レベル準拠に向けた主なステップは以下の通りになります。
①Webアクセシビリティポリシーの策定
対象のサイト、目標とする適合レベル、期限を明確にし、それらを対外的に宣言します。
②Webサイトの企画/開発プロセス
Webサイトの企画段階から、Webアクセシビリティポリシーや実装技術の理解が必要となります。また、開発プロセスにWebアクセシビリティの観点を組み込んでおきます。システム開発においては、要件定義時に「非機能要件」として宣言しておくとよいでしょう。
③設計/実装/試験
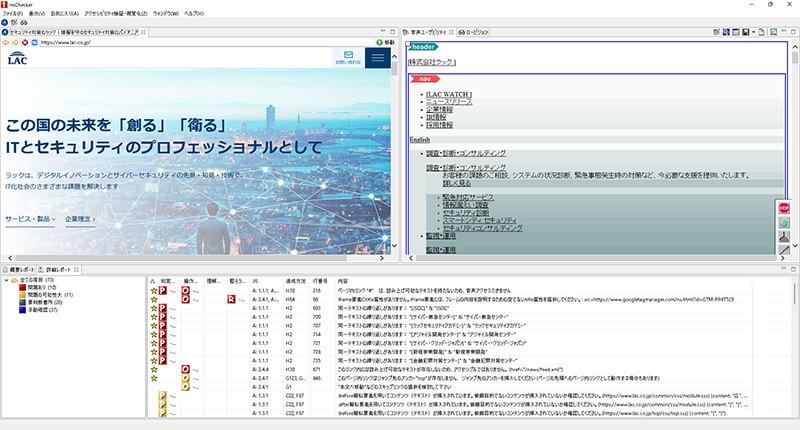
Webコンテンツやコードを設計/実装し、チェックツールやチェックシートを用いた試験を行います。チェックツールとしては、JIS X 8341-3:2016に対応したmiCheckerや、ブラウザにプラグインできるaxeやLighthouseがお勧めです。ただし、チェックツールだけで全ての項目を自動で判定できるわけではなく、手動で判定しなければならない項目もあります。また、miCheckerはjQueryなどJavaScriptの動的コードに対応しているとは言い難く、Webサイトの仕様を踏まえて必要なパターンを手動で確認する必要があります。
④継続的な対応
対象サイトが増えた場合、適合レベルを上げる場合には①で定めたポリシーを更新し、さらにチェック~修正を加えていくことになります。また、Webサイトの修正のたびにWebアクセシビリティ観点での試験が継続的に必要となります。継続的な対応を実現するためには、開発フローの中に自動チェックのための仕組みをつくりあげるのがよいでしょう。
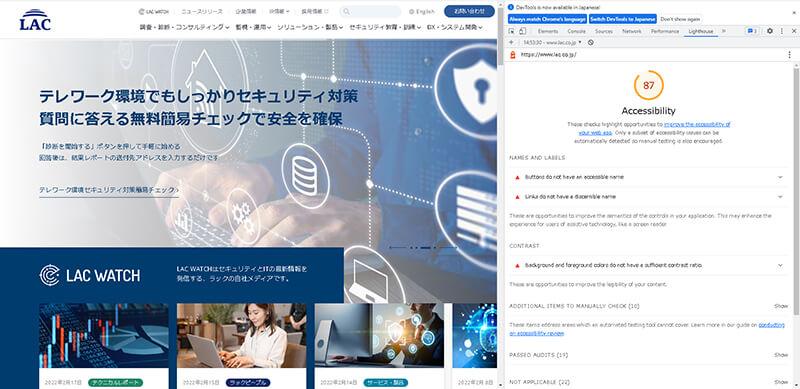
ちなみに、ラックのホームページを前述の3つのツールでチェックしてみるとどうなるか......。
気になる結果は以下のとおりです。



いずれのツールのチェックにおいても、残念ながら改善点が多数出てしまいました。良い機会なので、担当部門と一緒にWebアクセシビリティを見直していきたいと思います。
さいごに
日本全国で障がい者は964万人※2いるとされ、今後も増加することが見込まれています。また、高齢者の方も身体の衰えとともに、Webサイトからの情報取得が困難になってくる傾向があります。誰もがWebサイトから適切に情報を取得できるよう、Webアクセシビリティを考慮したサイト制作や更改を検討してみてはいかがでしょうか。
※2 令和3年版 障害者白書より
ラックではECサイトを中心にWebサイトの開発も多数手がけています。Webサイトの構築時にはぜひお声がけください。
タグ
- アーキテクト
- アジャイル開発
- アプリ開発
- インシデントレスポンス
- イベントレポート
- カスタマーストーリー
- カルチャー
- 官民学・業界連携
- 企業市民活動
- クラウド
- クラウドインテグレーション
- クラブ活動
- コーポレート
- 広報・マーケティング
- 攻撃者グループ
- もっと見る +
- 子育て、生活
- サイバー救急センター
- サイバー救急センターレポート
- サイバー攻撃
- サイバー犯罪
- サイバー・グリッド・ジャパン
- サプライチェーンリスク
- システム開発
- 趣味
- 障がい者採用
- 初心者向け
- 白浜シンポジウム
- 情シス向け
- 情報モラル
- 情報漏えい対策
- 人材開発・教育
- 診断30周年
- スレットインテリジェンス
- すごうで
- セキュリティ
- セキュリティ診断
- セキュリティ診断レポート
- 脆弱性
- 脆弱性管理
- ゼロトラスト
- 対談
- テレワーク
- データベース
- デジタルアイデンティティ
- 働き方改革
- 標的型攻撃
- プラス・セキュリティ人材
- モバイルアプリ
- ライター紹介
- ラックセキュリティアカデミー
- ランサムウェア
- リモートデスクトップ
- AI
- ASM
- CIS Controls
- CODE BLUE
- CTF
- CYBER GRID JOURNAL
- CYBER GRID VIEW
- DevSecOps
- DX
- EC
- EDR
- FalconNest
- IoT
- IR
- JSOC
- JSOC INSIGHT
- LAC Security Insight
- OWASP
- SASE
- Tech Crawling
- XDR