-
タグ
タグ
- アーキテクト
- アジャイル開発
- アプリ開発
- インシデントレスポンス
- イベントレポート
- カスタマーストーリー
- カルチャー
- 官民学・業界連携
- 企業市民活動
- クラウド
- クラウドインテグレーション
- クラブ活動
- コーポレート
- 広報・マーケティング
- 攻撃者グループ
- 子育て、生活
- サイバー救急センター
- サイバー救急センターレポート
- サイバー攻撃
- サイバー犯罪
- サイバー・グリッド・ジャパン
- サプライチェーンリスク
- システム開発
- 趣味
- 障がい者採用
- 初心者向け
- 白浜シンポジウム
- 情シス向け
- 情報モラル
- 情報漏えい対策
- 人材開発・教育
- 診断30周年
- スレットインテリジェンス
- すごうで
- セキュリティ
- セキュリティ診断
- セキュリティ診断レポート
- 脆弱性
- 脆弱性管理
- ゼロトラスト
- 対談
- ダイバーシティ
- テレワーク
- データベース
- デジタルアイデンティティ
- 働き方改革
- 標的型攻撃
- プラス・セキュリティ人材
- モバイルアプリ
- ライター紹介
- ラックセキュリティアカデミー
- ランサムウェア
- リモートデスクトップ
- 1on1
- AI
- ASM
- CIS Controls
- CODE BLUE
- CTF
- CYBER GRID JOURNAL
- CYBER GRID VIEW
- DevSecOps
- DX
- EC
- EDR
- FalconNest
- IoT
- IR
- JSOC
- JSOC INSIGHT
- LAC Security Insight
- NDR
- OWASP
- SASE
- Tech Crawling
- XDR
CSプラットフォーム統括部AI技術部の小松です。
昨今、生成AIが話題ですが、Google社からコーディング支援に特化したAI、「Gemini Code Assist」が発表されています。このGemini Code Assistは、Visual Studio Code(VS Code)やJetBrains IDEといった一般的なIDEで利用でき、20以上のプログラミング言語(Python、Java、Go、JavaScript、TypeScript、Kotlin、Swift、Rust、Bash、Terraformなど)に対応しています。
自然言語のチャットインターフェースを通じてコーディングに対する質問・回答を得ることができ、チャットによるコード生成、コードの説明、単体テストの生成などの機能があります。また、質問や回答内容は、Geminiのトレーニングデータとして使われることはありません。
AI技術部ではサービスへのAI適用だけではなく、セキュリティサービス開発者の生産性向上のためのAI導入も試行しており、その一環としてGemini Code Assistを試しました。この記事では、Gemini Code AssistをVS Codeで利用する方法や、サービス開発者が業務で利用してみた感想を紹介します。
設定方法
Google Cloud上で必要な設定と、VS Code上で必要な設定があります。Googleのアカウントを持っていて、VS Codeはインストール済みの前提で、以下の設定を行います。
Google Cloudの設定
- Geminiを利用するプロジェクトを作成、または既存のプロジェクトから選択。
- 選択したプロジェクトで「Gemini for Google Cloud」APIを有効化。

- 利用ユーザーに権限を付与。
今回はGeminiを試すメンバーを1つのグループに所属させていたので、お試しグループに対してCloud Shellから「Cloud AI Companion ユーザー」と「Service Usage 閲覧者」の権限を付与しました。## Cloud AI Companion ユーザーの権限付与 gcloud projects add-iam-policy-binding [プロジェクトID] ¥ --member=group:[グループアドレス] --role=roles/cloudaicompanion.user ## Service Usage 閲覧者の権限付与 gcloud projects add-iam-policy-binding [プロジェクトID] ¥ --member=group: [グループアドレス] --role=roles/serviceusage.serviceUsageViewer
Visual Studio Codeの設定
- 拡張機能から「Gemini Code Assist + Google Cloud Code」をインストール。

- 左下にあるステータスバーで [Cloud Code] - [Sign in] をクリック。

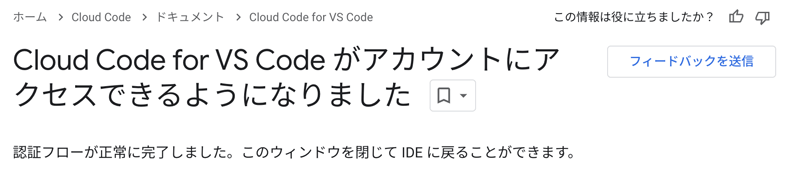
- 外部のWebページに飛んでユーザー認証。
認証が問題なく終わると、以下の画面が出るので、VS Codeに戻ります。
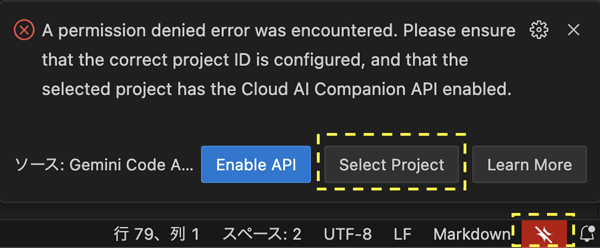
- 右下にあるステータスバーで「Gemini(赤いバックでダイヤに斜線が入っている)」をクリックし、「Select Project」をクリック。

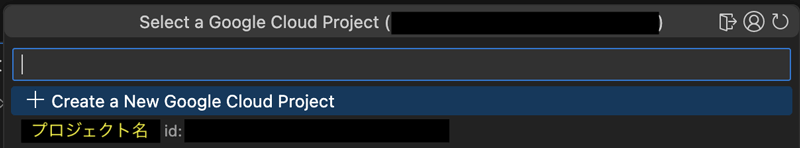
- 上部の検索窓で「Gemini for Google Cloud」APIを有効化したプロジェクトを選択。

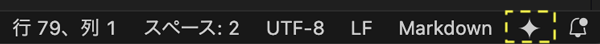
問題なければ、右下にあるステータスバーのGeminiのマークから斜線が消え、赤いバックではなくなります。

また、左下にあるステータスバーの雲のマークの横に、プロジェクト名が表示されます。

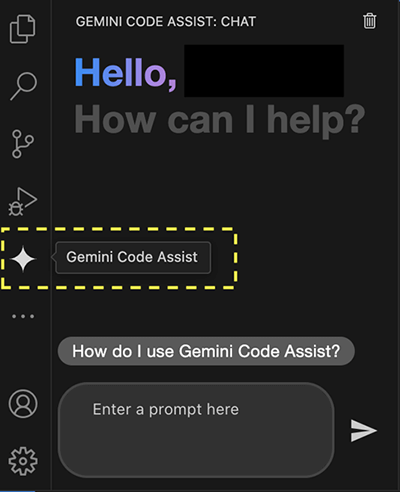
- 左側(または下部)のアクティビティバーで「Gemini(ダイヤのマーク)」をクリック。
チャット画面が表示されます。適当なソースコードやドキュメントを開いた状態で、「このコードを日本語で説明して!」など日本語でメッセージを送ると、レスポンスが返ってきます。
英語で指示があるので英語で入力して欲しそうに見えますが、日本語で問題ありません。
使ってみた感想
業務で開発をしている複数部署のメンバーに、2週間~1ヶ月程度、VS CodeでGemini Code Assistを利用してもらい、感想を聞きました。
良かったところ
- ChatGPTのようなチャット形式と比べ、使用感の違いは開いているファイルを対話の主題とできる点です。ChatGPTでも、コード全体をペーストすれば同じことはできるかもしれませんが、この点に優位性を感じました。
- 以前からChatGPTにコードの質問をすることはありましたが、それよりもコードをレビューするという観点で適切な回答が返ってくる印象があり、プログラミングのアシスト用にチューニングされていると感じます。
- VS Codeから直接使用でき、やりたいことをコメントするだけでベースのコードを生成し、ユーザーが追加修正できるので、開発速度が上がりました。
- まだ使っていませんが、単体テストも生成してくれるのはありがたいです。
- 1つのPythonファイルに対する漠然とした改善アドバイスを求めてみました。改善点の列挙は、もともと課題と感じていた部分と合致し、納得できるものでした。
- 久しぶりに使う言語、ライブラリは関数の引数、戻り値をブラウザに切り替えて調べることが多かったので、それらをVS Code上で解決できるのは、すごく効率的で楽になりました。
- AWS上で動かすTerraformについて、サービスの作成方法やオプション項目を多く質問しましたが、ソースコードの例示など詳細な回答が得られ開発がスムーズでした。
- 回答にあたって参考にしたURLが連携されるので、根拠を確認できて安心します。
- ログメッセージなどと直接連携はできなくても、単発でエラーメッセージをGeminiにコピペすれば、ある程度の推測が得られます。生成されたメッセージで直接解決することは稀ですが、違う視点でトラブルシュート方法を提供されることが多いので、読んでいる内に閃くことも多いです。
思うようにできなかったところ
- VS Codeのタブにテキストがある状態で、そのテキストと関係ない一般的な質問をしてみると、自動的にそのタブのテキスト内容と関連づけるのか、的外れな回答が返ってくることもありました。
- よく知っているPythonファイルに対して、何をするものか解説を求めてみました。試した範囲では、半分正解で半分は事実と異なる感触でした。
- 回答の参考にしたURLが連携されましたが、対象のURLを見るとページが存在しないことがあります。更新が頻繁なものが参考にされている場合は、情報が古くなっているかもしれません。
- オンプレで動かしていたk8s(Kubernetes)の状態監視や、エラーメッセージへの対処方法の自動生成を試みましたが、これはGeminiの本来の機能とは関係ないようですぐには使えませんでした。
工夫したところ/こんな機能が欲しい!
- 私のチームで扱っているコードは、顧客から預かった機密情報そのものではないものの、密接な関わりを持っている場合があります。現在のチームのポリシーから、そのようなコードを外部のAIサービスに流すことは、学習に使われないとしても慎重になりたいと考えました。そこで、VS Code上でのセットアップは次のようにして使っています。
- -VS CodeにGemini Code Assistをインストールしつつ、VS Codeのユーザー設定として無効化しておく
- -大丈夫そうなコードに限って、VS Codeのワークスペース設定としてGemini Code Assistを有効化する
- 複数ファイルで構成されるプロジェクト全体に対する理解は、まだ厳しいかなという印象でした。複数ファイルを理解した上で、コード生成できると助かります。
使い始めて1ヶ月経たない程度なので、まだまだ使い方に改善の余地、試せる場面も多くあるとは思います。今後Geminiの精度が上がることで、今は思うようにできなかった部分も、実現されていくのかもしれません。
さいごに
ここまで、VS Codeを通じてGemini Code Assistを利用するための手順と、使ってみての所感をお伝えしました。AI技術部では、今後もセキュリティ分野の実務でも利用可能なAIの導入を推進します。簡単に試すこともできるので、コーディングしている方にはぜひ1度お試しいただければと思います。
タグ
- アーキテクト
- アジャイル開発
- アプリ開発
- インシデントレスポンス
- イベントレポート
- カスタマーストーリー
- カルチャー
- 官民学・業界連携
- 企業市民活動
- クラウド
- クラウドインテグレーション
- クラブ活動
- コーポレート
- 広報・マーケティング
- 攻撃者グループ
- もっと見る +
- 子育て、生活
- サイバー救急センター
- サイバー救急センターレポート
- サイバー攻撃
- サイバー犯罪
- サイバー・グリッド・ジャパン
- サプライチェーンリスク
- システム開発
- 趣味
- 障がい者採用
- 初心者向け
- 白浜シンポジウム
- 情シス向け
- 情報モラル
- 情報漏えい対策
- 人材開発・教育
- 診断30周年
- スレットインテリジェンス
- すごうで
- セキュリティ
- セキュリティ診断
- セキュリティ診断レポート
- 脆弱性
- 脆弱性管理
- ゼロトラスト
- 対談
- ダイバーシティ
- テレワーク
- データベース
- デジタルアイデンティティ
- 働き方改革
- 標的型攻撃
- プラス・セキュリティ人材
- モバイルアプリ
- ライター紹介
- ラックセキュリティアカデミー
- ランサムウェア
- リモートデスクトップ
- 1on1
- AI
- ASM
- CIS Controls
- CODE BLUE
- CTF
- CYBER GRID JOURNAL
- CYBER GRID VIEW
- DevSecOps
- DX
- EC
- EDR
- FalconNest
- IoT
- IR
- JSOC
- JSOC INSIGHT
- LAC Security Insight
- NDR
- OWASP
- SASE
- Tech Crawling
- XDR